》重新與暫停
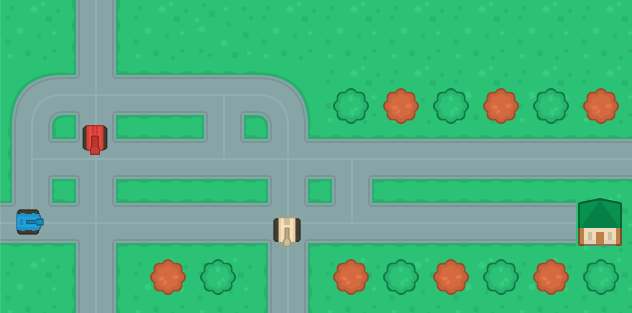
除了 player,今天先創建其它物件到場景上,我們這邊新增兩台坦克,並讓它們動起來。
如果 player 與 house 重疊的話,代表到家了,先讓遊戲暫停;
如果 player 與 tank 重疊的話,代表撞車了,讓遊戲重新來過。
》Javascript 內容
初始化一些資料,例如玩家的速度、坦克的速度
scene.init = function() {
this.playerSpeed = 1
this.tankSpeed = 3
}
載入其它素材
scene.preload = function(){
.....
this.load.image('tank', 'assets/tank_red.png')
this.load.image('tank2', 'assets/tank_sand_png')
}
scene.update = function () {
if (this.input.activePointer.isDown || this.keyboard.right.isDown) {
this.player.x += this.playerSpeed
}
let playerRect = this.player.getBounds()
let houseRect = this.house.getBounds()
let tankRect = this.tank.getBounds()
let tankRect2 = this.tank2.getBounds()
if (Phaser.Geom.Intersects.RectangleToRectangle(playerRect, houseRect)) {
console.log('到家了')
this.scene.pause() // 先暫停
}
if (Phaser.Geom.Intersects.RectangleToRectangle(playerRect, tankRect)) {
console.log('撞到了紅色坦克')
this.scene.restart() // 重新遊戲
}
if (Phaser.Geom.Intersects.RectangleToRectangle(playerRect, tankRect2)) {
console.log('撞到了沙色坦克')
this.scene.restart() // 重新遊戲
}
// 坦克動畫
this.tank.y = (this.tank.y + this.tankSpeed) % 320
if (this.tank2.y >= 95 && this.tank2.y <= 320) {
this.tank2.setAngle(-90)
if (this.tank2.x > 285) {
this.tank2.setAngle(0)
this.tank2.y += this.tankSpeed
} else {
this.tank2.x += this.tankSpeed
}
} else {
this.tank2.x = 95
this.tank2.y = (this.tank2.y + this.tankSpeed) % 320
}
}
》結論
今天的主要內容讓大家使用到 pause() 與 restart() 方法,並後續處理畫面;以及在生命週期 update 去處理 tank 動畫,細部的數字調整,大家可以再試試看。
今天就先到這裡,我們明天見。
